LaravelのAPI開発でPhpStorm以外使わなくなった話
Contents
現在SCOUTER社では、新規事業の開発も行っており、そちらのバックエンドを開発しているのですが、そちらでは様々な手法を導入し、効率化を図っています。 今回はPhpStormを使った効率化の紹介となります。 (ちなみに僕はIntelliJ IDEA派なので、PhpStormではないですが、基本的に同じことができるのでPhpStormとして紹介させていただきます。)
APIに必要な開発フロー
基本的に下記のフローをAPI開発で行うかと思います。
- 実装の記述
- テストの記述、実行
- データベースの確認
- APIスペックの記述
- GithubのPR作成
こちらすべてPhpStormで構築しているので、そちらの紹介をさせていただきます。
今回使用したプロジェクトはこちらの方に反映しています。
実装の記述
まぁこちらは普通にPHPを書いていく感じなので、サラッと説明します。
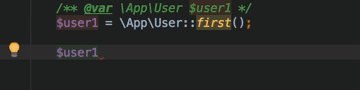
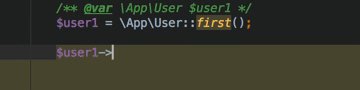
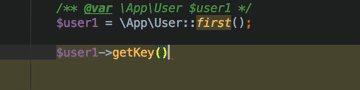
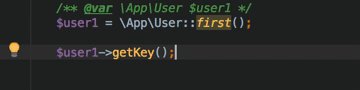
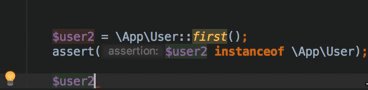
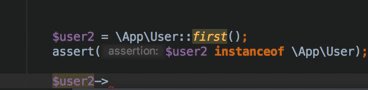
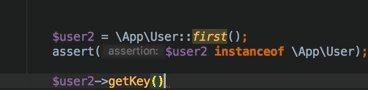
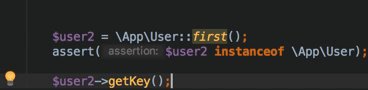
PhpStormでは、型宣言している変数だけではなく、PHPDoc、assert、instanceofでのifガード下等型が明示的に推論できる箇所において補完が効いてくれます。
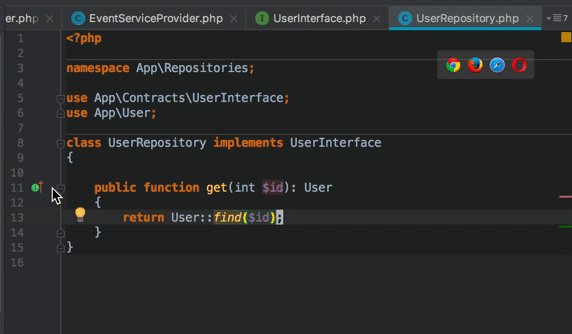
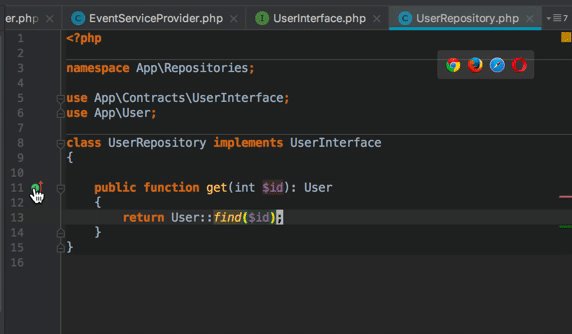
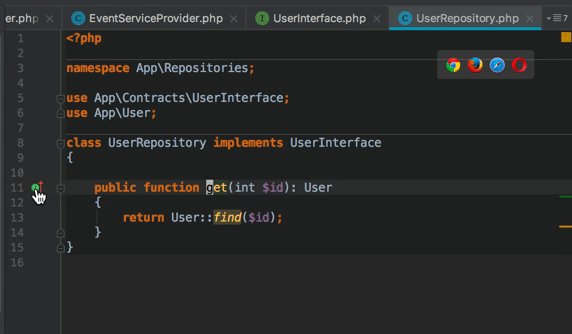
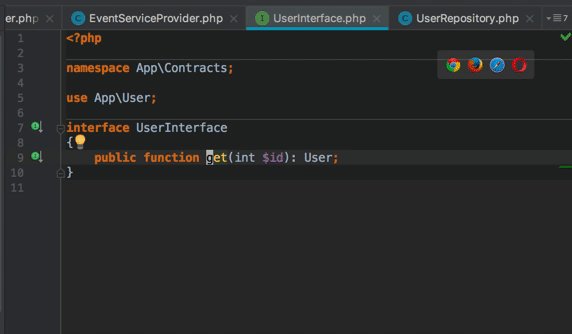
Laravelでの開発では、基本的にDI(Dependency Injection)でのインターフェース定義をしながら環境によって実装クラスを分けるというような実装をよく行いますが、下記のようにインターフェースと実装はクリックひとつでそれぞれにジャンプすることができます。
テストの記述、実行
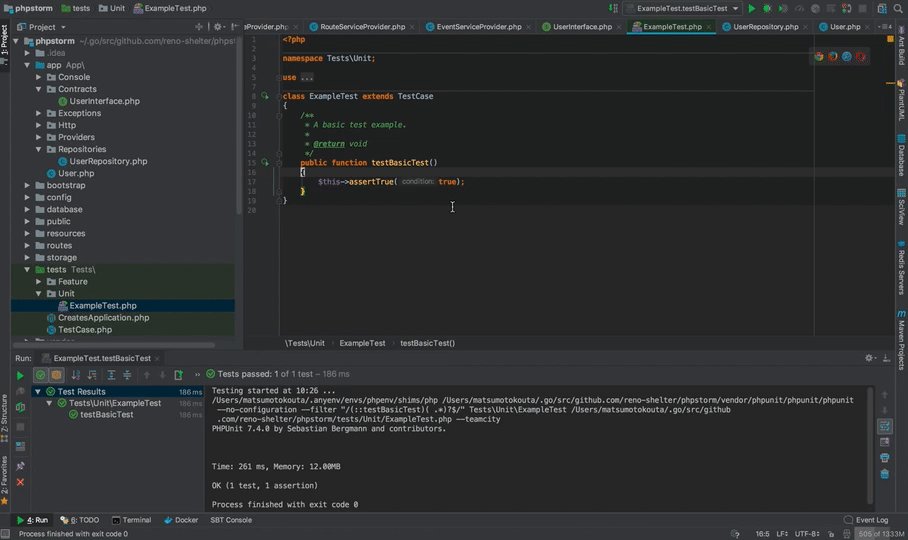
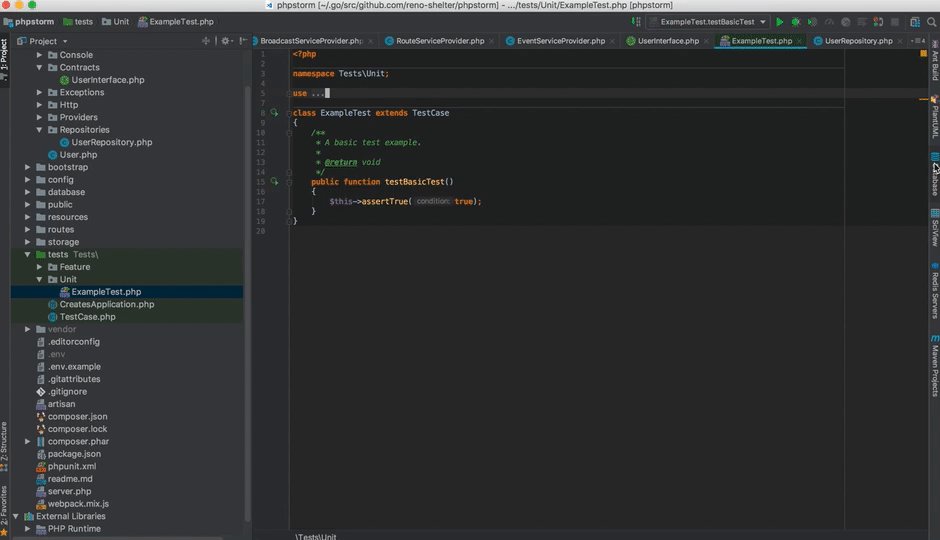
PHPUnitのテストを記述すると、メソッドとクラス定義の左側に再生ボタンが表示されます。 こちらをクリックすることで、テストの実行が可能です。
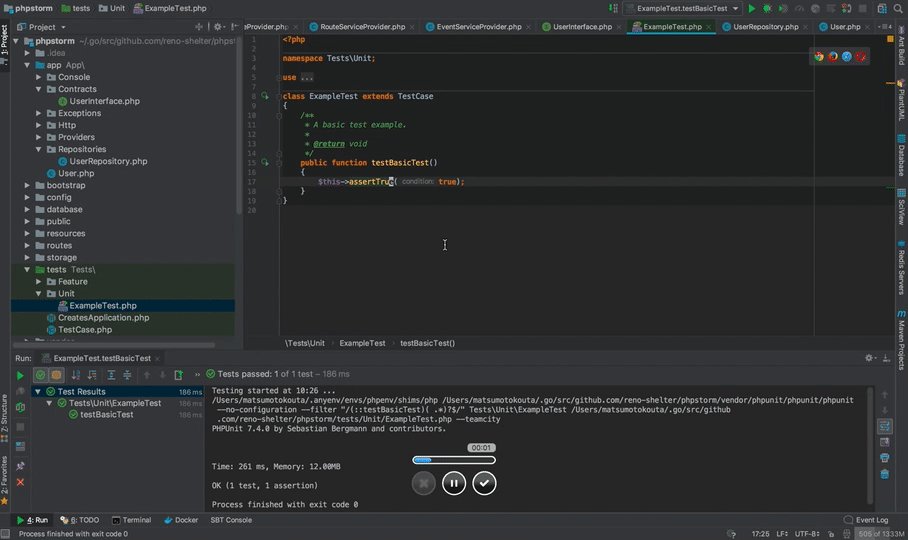
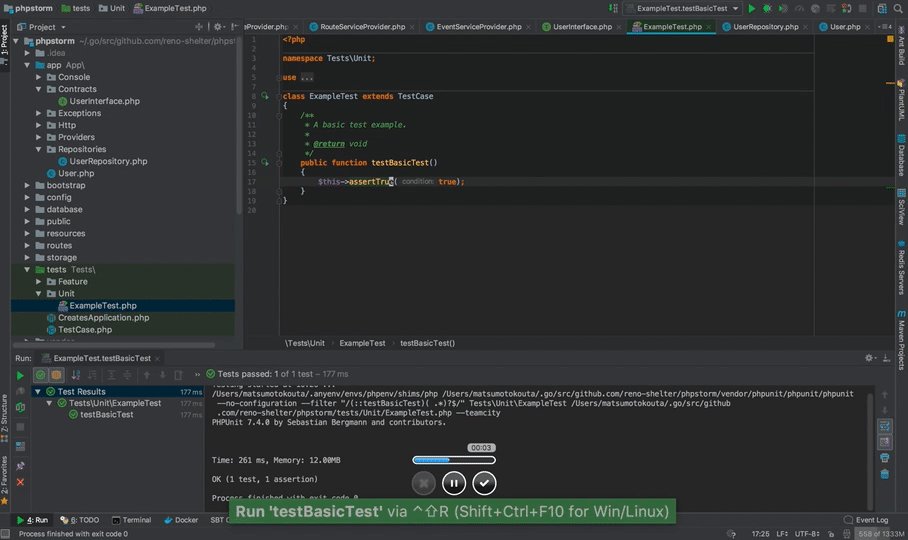
また、対象メソッドやクラスのブロック内で、事前に割り当てたショートカットキーを実行すると、同様にテストを実行することができます。
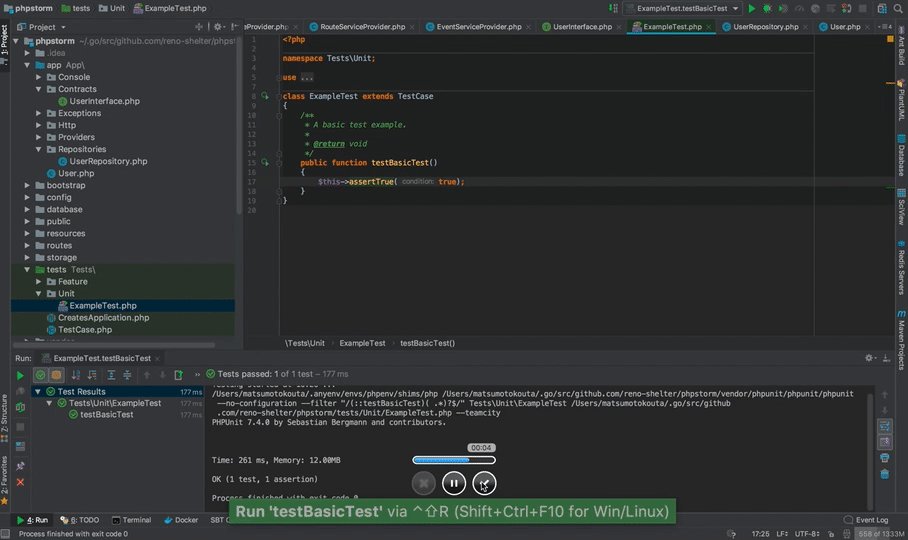
一度実行したものは、右上の再生ボタンで再実行することができます。 これはどのファイルを開いていても、最後に実行したものが実行されるため、 TDDなどテストを確認しながら実装していく開発手法を行っていると良さが実感できます。
どちらもとても良く使うので、ショートカットキーに登録して気軽に実行できるようにするとよいかと思います。
LaravelでのTDDに関しては、最近発売されたLaravel本にとてもわかり易く記述されているので、参考にしていただけるといいかなと思います。
「PHPフレームワーク Laravel Webアプリケーション開発」のご紹介 - SCOUTER開発者ブログ
データベースの確認
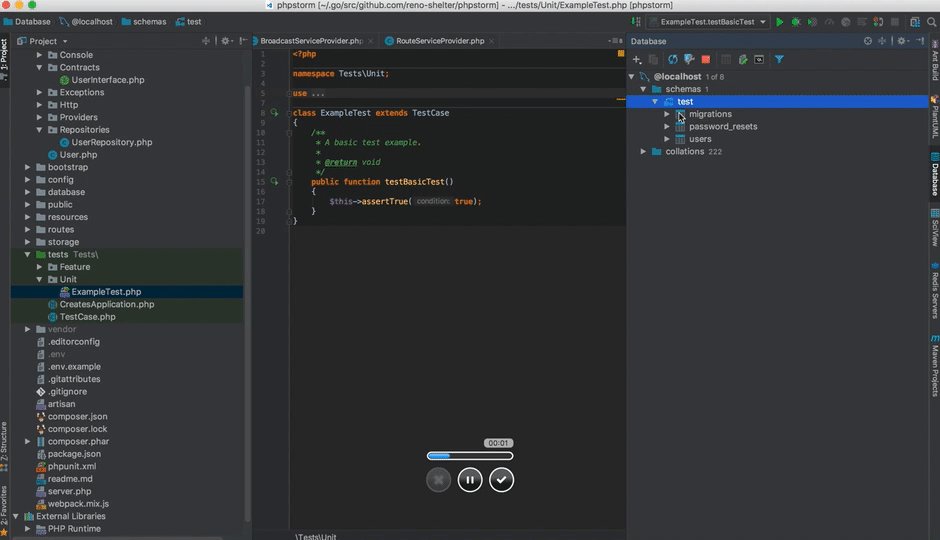
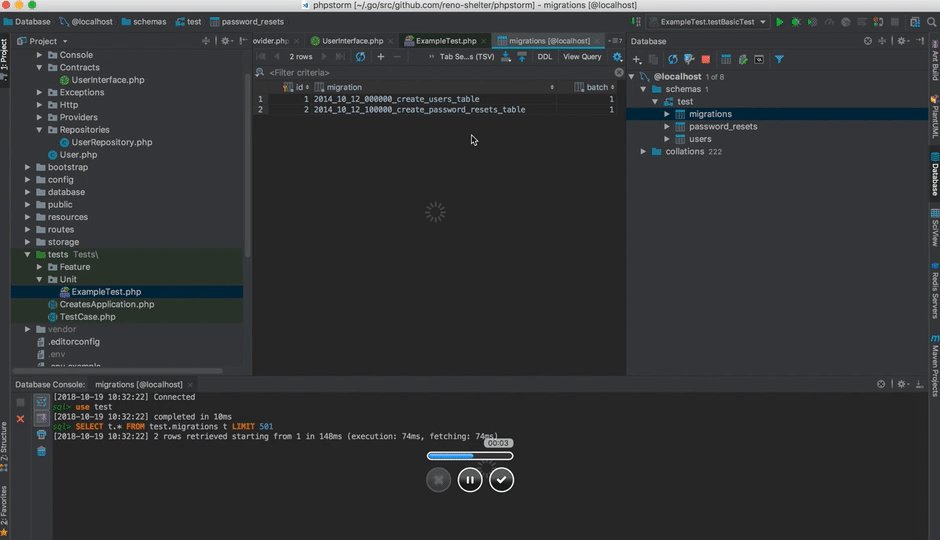
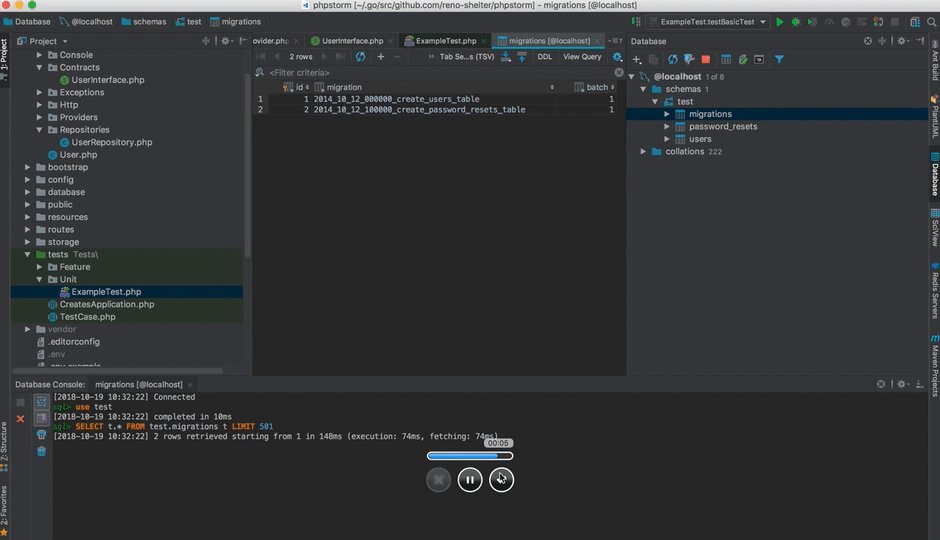
データベースを接続するようなテストを書く場合、実際にどのようなデータが挿入されているかを確認したいことがあるかと思います。
その際も、右側のDatabaseというところから、必要なデータソースを登録することで、テーブルの一覧から簡単にその中身を見ることができます。
もちろん書き込み権限のあるユーザでログインすればデータベースの中身も編集することができるため、デバッグ時に特定の条件を再現したい場合などもサクッとできてしまいます。
APIスペックの記述
今までは通常のPhpStormの使い方でしたが、下記のブログで紹介したAPIスペックの自動出力のプラグインを使うことによって、APIスペックの生成から挙動確認までPhpStormで行うことができます。
SwaggerでAPI仕様書に消耗しているなら.restを使うといい。特にLaravelなら
composer require --dev kotamat/laravel-apispec-generator
上記をインストールし、routes/api.phpをこんな感じにして、
| |
下記のようなテストファイルを実行すると
| |
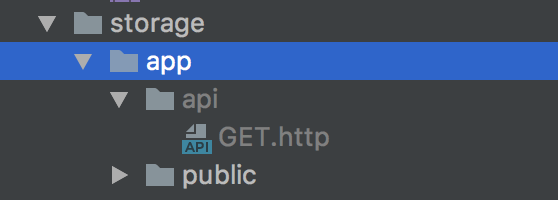
storage/app/ディレクトリに、APIスペックが出力されます。
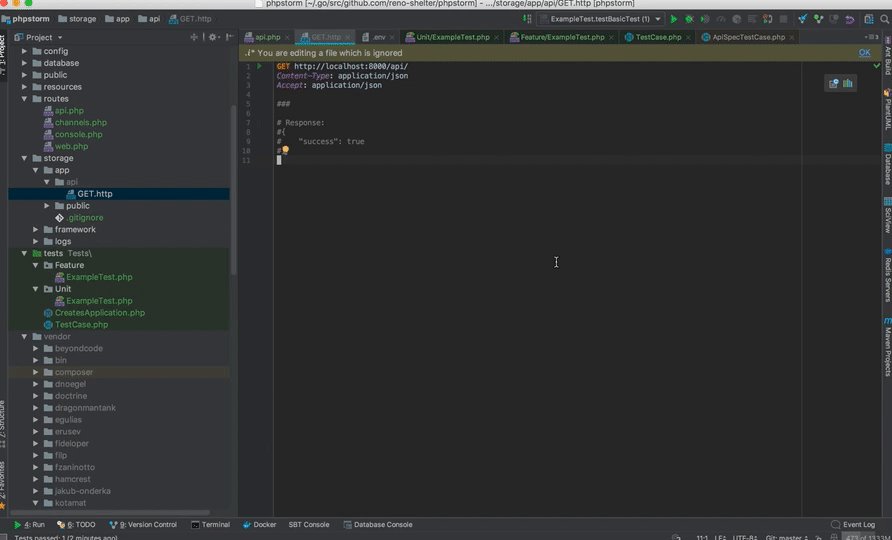
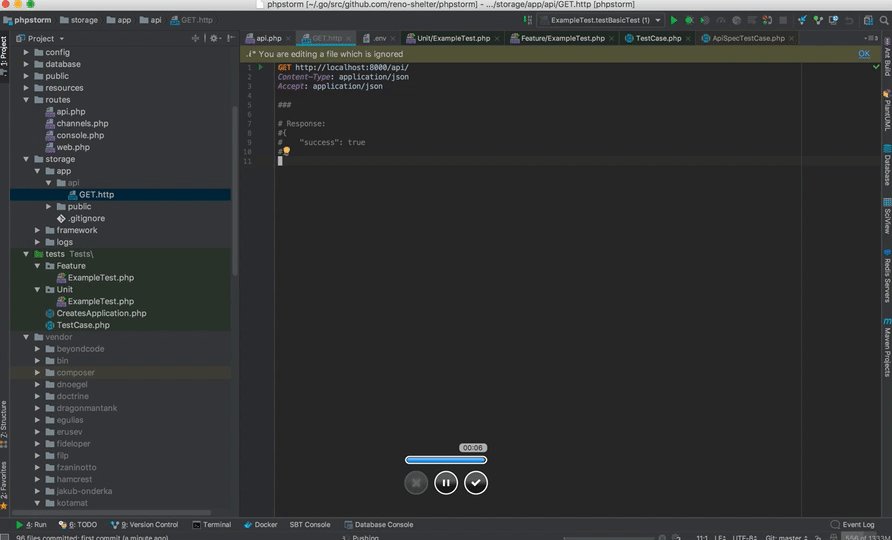
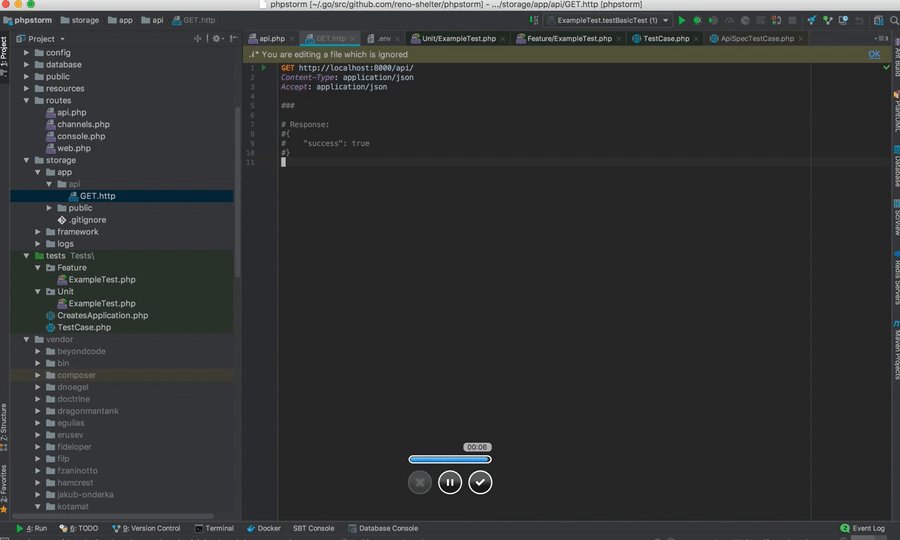
こちら.httpという拡張子になっているのですが、これはPhpStormで認識できるRFC準拠のhttpプロトコルの記述で書かれたものだと、実行することができます。
もちろん出力されるAPIスペックは上記仕様に準拠しており、出力されたものをそのまま実行できます。
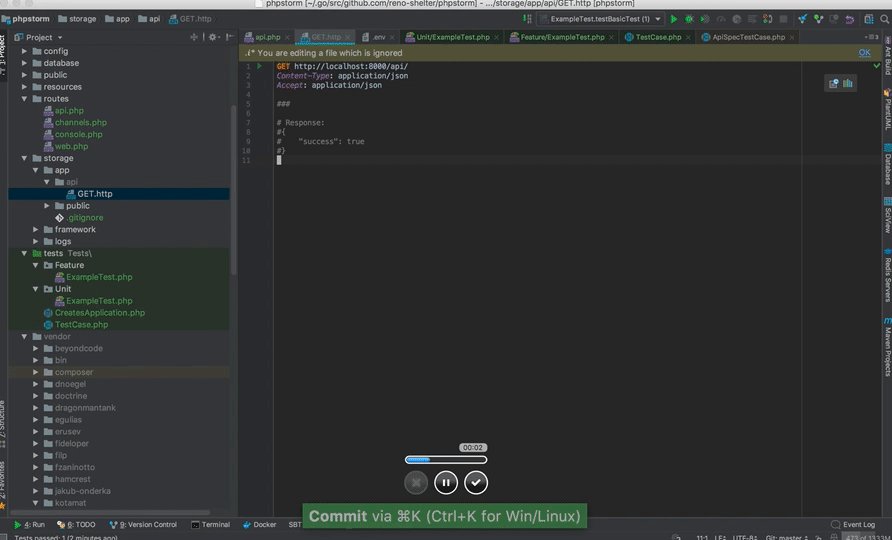
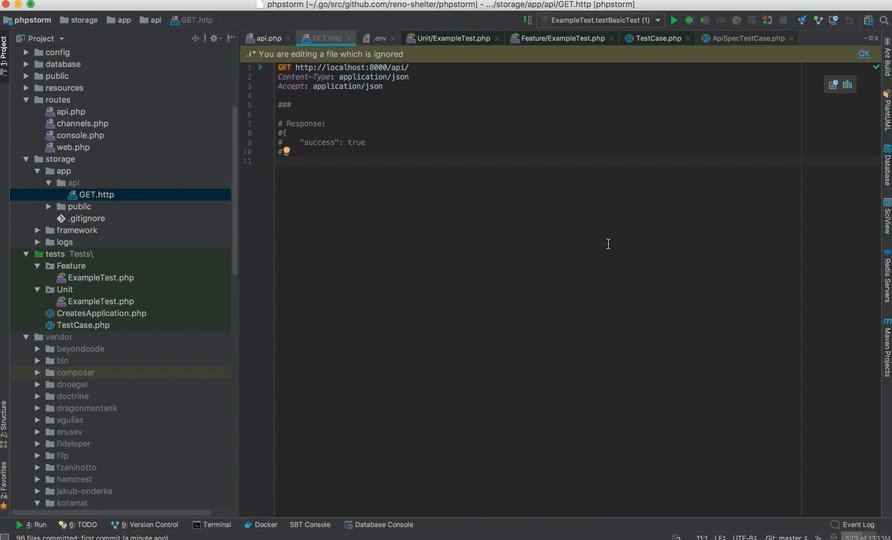
まず、php artisan serveでサーバーを立ち上げ、出力されたファイルの左側にある再生マークをクリックすると、下記のようにレスポンスが表示されます。
 )
もちろん生成されたファイルは編集可能であるため、テストで記載しなかった細かい挙動の確認や、テストデータの手動流し込みなどを簡単に行いたいときは、リクエストボディをいじって実行するだけです。
)
もちろん生成されたファイルは編集可能であるため、テストで記載しなかった細かい挙動の確認や、テストデータの手動流し込みなどを簡単に行いたいときは、リクエストボディをいじって実行するだけです。
Gitでコミット、GithubのPR作成
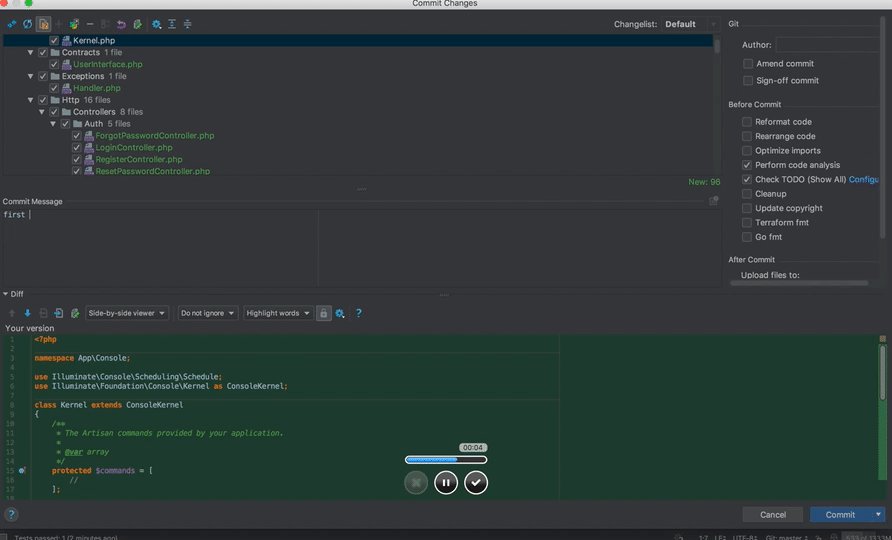
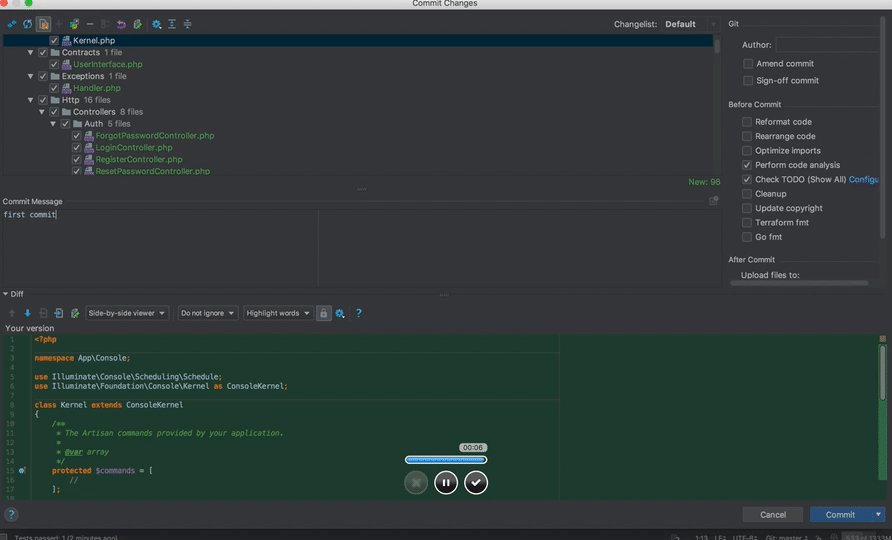
各種テストを行い、PRを出せるタイミングになったら、PhpStorm上から差分を確認してコミットしていきます。
下記のように必要な変更箇所だけチェックを付けてコミットします。
 )
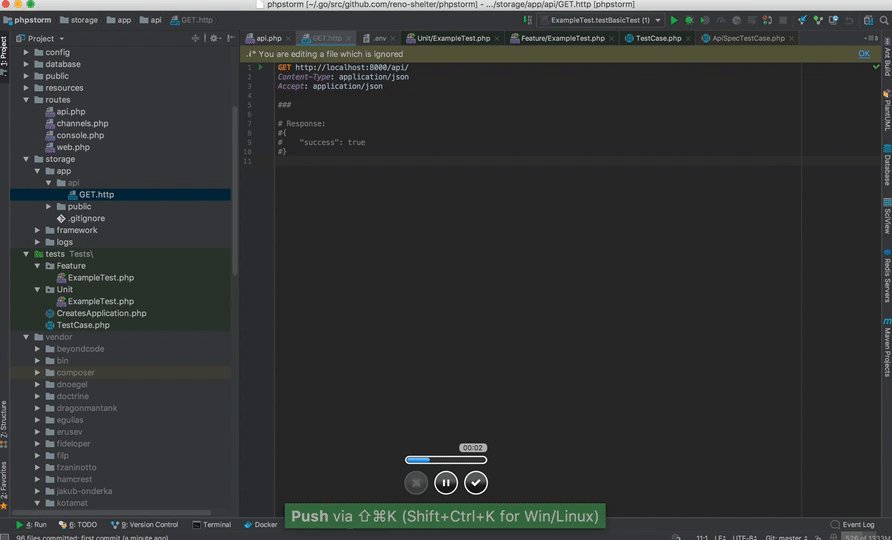
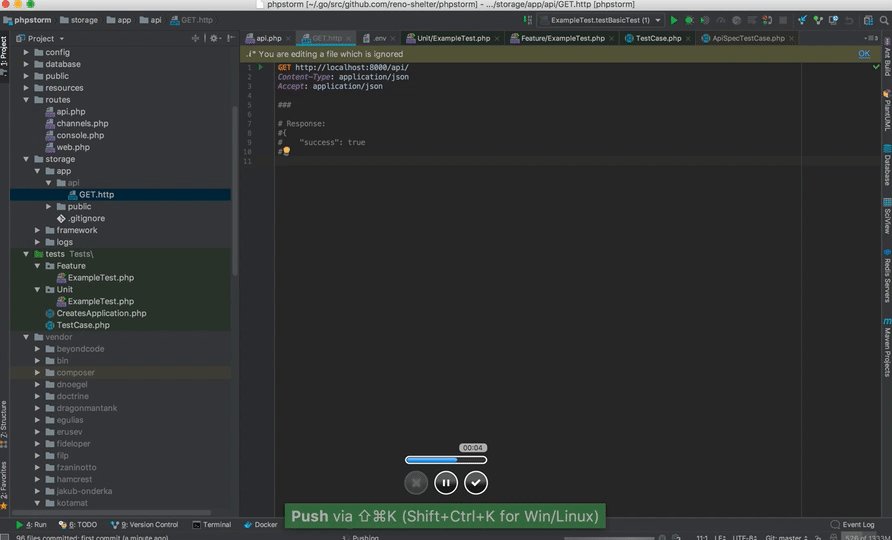
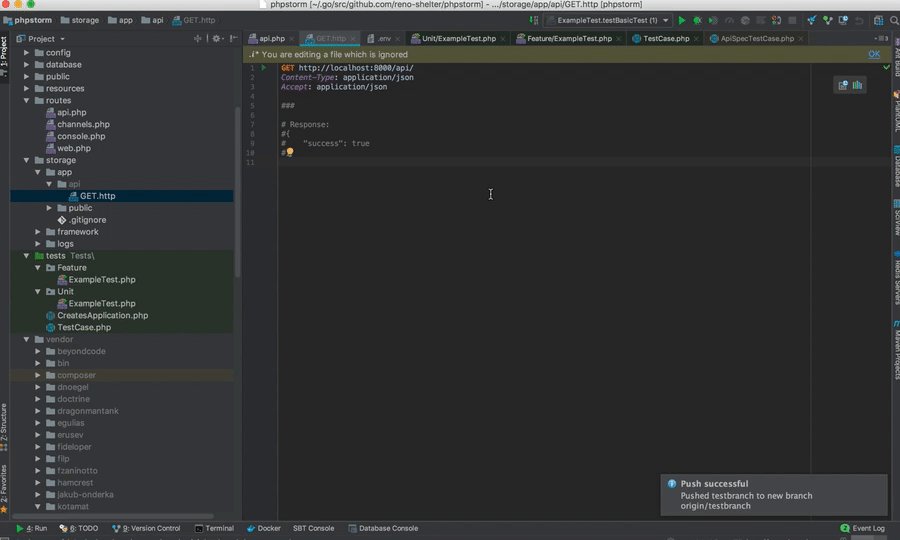
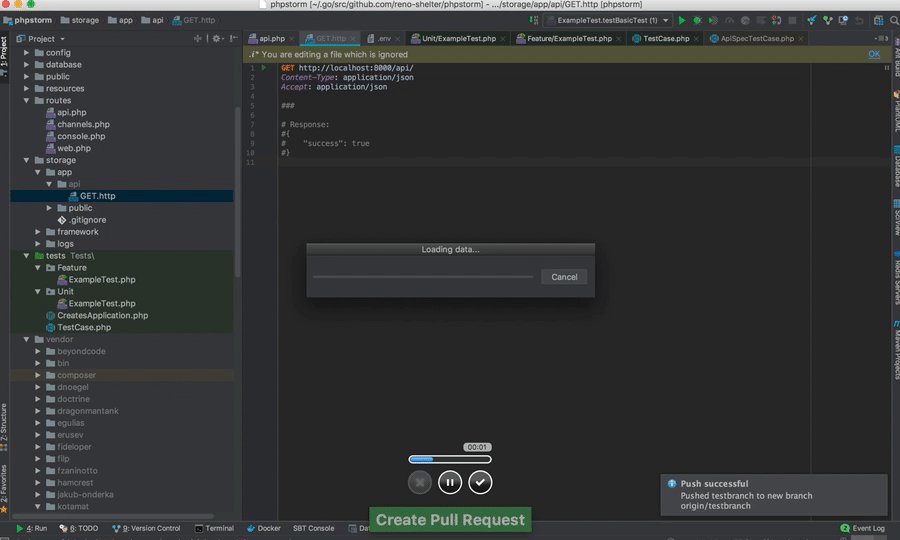
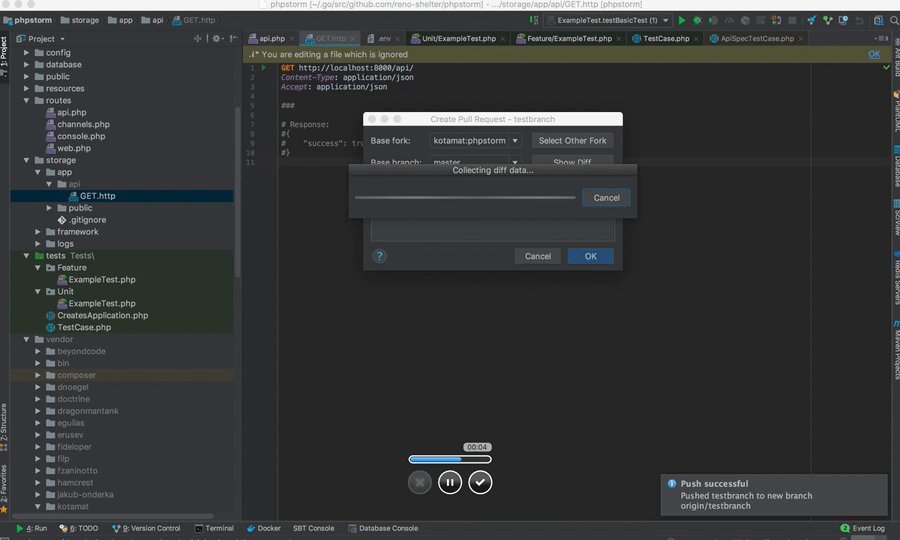
push, PR作成もそれぞれコマンドが用意されており、自由にショートカットキーを割り当てることができるので、PR文を作成してsubmitすると、ポップアップで対象PRのリンクが出現し、そのままPRの詳細に遷移することができます。
)
push, PR作成もそれぞれコマンドが用意されており、自由にショートカットキーを割り当てることができるので、PR文を作成してsubmitすると、ポップアップで対象PRのリンクが出現し、そのままPRの詳細に遷移することができます。
 )
)
 )
)
 )
)
まとめ
実装からPRの作成まで、一連の流れをすべてPhpStormで行う方法をお伝えいたしました。 こちらに記載しているのはあくまで表面的なところであり、もっとたくさんの便利機能が備わっているので、いろいろ触ってみながら自分にとって良い開発環境を整えてみてはいかがでしょうか?
Author kotamat
LastMod 2019-11-04 (2c6b62d)