ソースコードドリブンで作成したLaravelMeetupの登壇資料の裏側
Contents
こんにちは、SCOUTERのid:kotamat:detailです。 先日3/8に開催された LaravelMeetupにて登壇させていただきました。
資料はこちら
こちらの発表で使用した発表形式が結構好評だったので紹介したいと思います。
Gitpitchを使ったソースコードドリブン資料作成
今回Gitpitchと呼ばれるプレゼン資料生成ツールを使って発表しました。
GithubなどのGitホスティングサービスにPITCHME.mdを置いておくことで、自動的にプレゼン資料が作れてしまうというものです。
実際の発表資料のリポジトリはこちらになるのですが、このように、ソースコードが乗ってる普通のリポジトリにPITCHME.mdを設置するだけで発表資料が出来上がります。
URLはhttps://gitpitch.com/$user/$repo/$branchになります
実際に資料作成でやったこと
composer create-projectでLaravel環境を整備
はい、発表資料作成の最初のステップがLaravelのインストールでした。 今回はLaravelMeetupということで、とりあえず何も考えずにLaravelをインストールしGitHubに公開しました。
コードエディターで発表に使うコードを書く
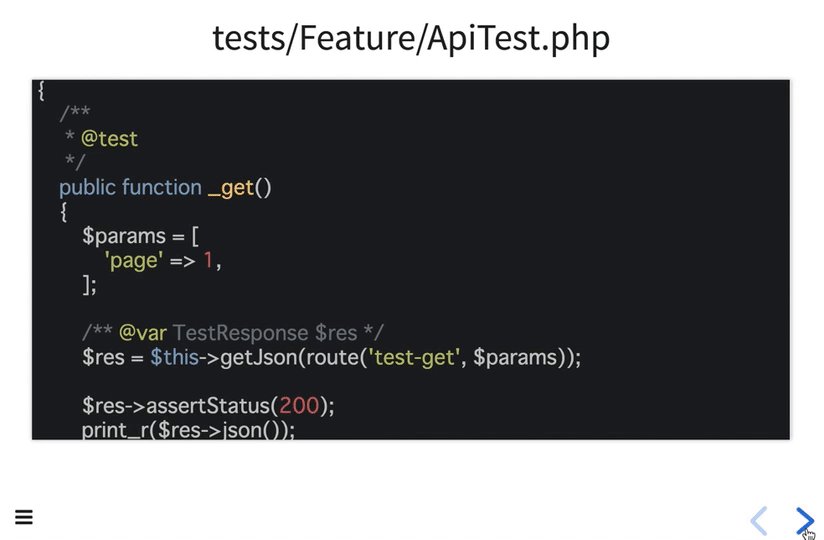
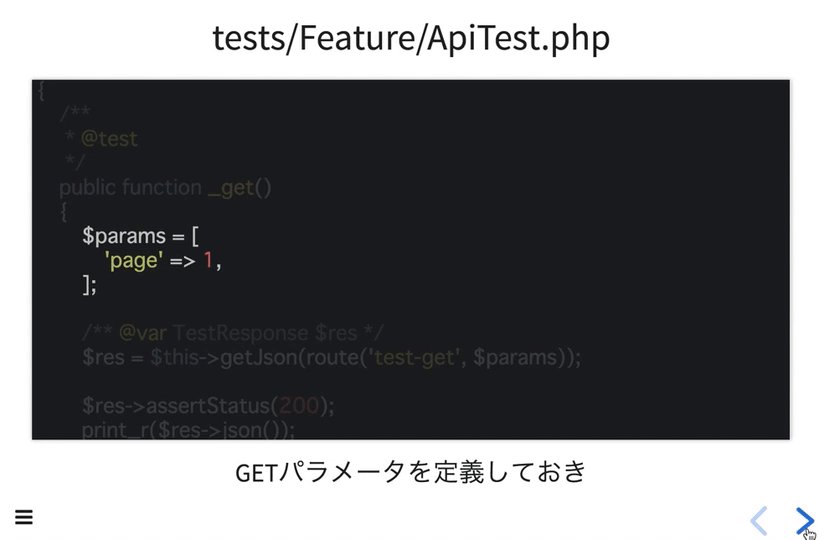
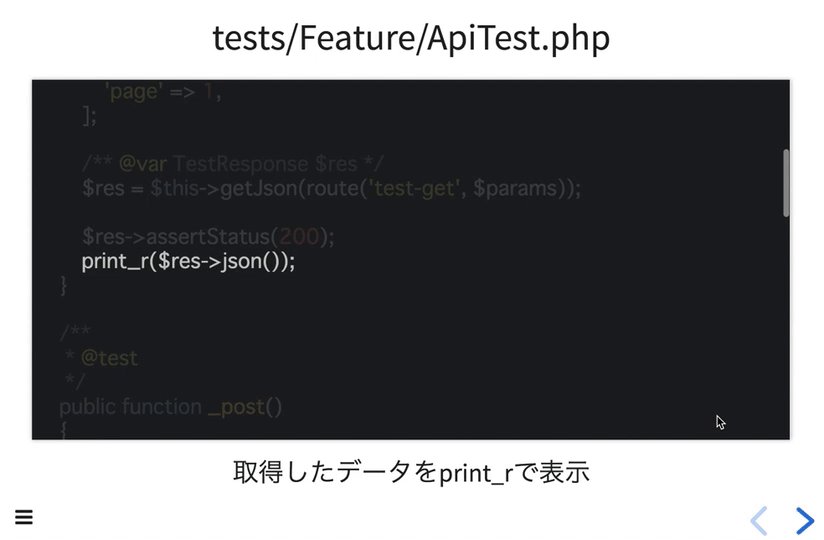
今回の発表では、テストコードの書き方Tipsを発表したかったので、アプリケーション側での動くコードと、それのテストコードを記述しました。 もちろんPhpStormなどのいつも使っているエディターで書くことができるので、自動補完やコードリント等日常やっていることの延長線上でコードを書いていくことが出来ます。
コードをMarkdown上で表現
実際に書いたコードは下記のような形で呼び出すことが出来ます。
| |
codeパラメータに、PITCHME.mdとの相対パスを、langパラメータに言語を指定します。 レンダリングにhighlight.jsを使用しているので、こちらに書いてある言語はサポートされています
@でハイライトする行数を指定することもできます。
校正ツールの導入
Markdownで記述するので、Markdownを使ったツールの導入も出来ます。
今回は、textlintを導入してみました。 まずはyarn or npmでインストールします。
| |
こちらでインストールしているのは下記のルールです。
- textlint-rule-preset-japanese
- ツール作者が作成した日本語関係のルールセット
- textlint-rule-preset-jtf-style
- JTFスタイルガイドのルールセット
- textlint-rule-spellcheck-tech-word
- WEB+DB PRESS用語統一ルールをベースにしたazu/technical-word-rulesの辞書で単語チェック
次に。textlintrcファイルに各種ルールを使用することを定義します。
| |
最後にファイル名を指定してコマンドを実行します。
| |
実行すると下記のように、問題の箇所を指定してくれます。
--fixオプションを指定すると、修正可能なものに関しては自動で修正してくれます
| |
やってみてよかったこと
- 実際のコードを書きながら発表資料を作成できるので、タイポやスクショ貼り付け等の無駄な作業が削減される
- 実行可能なソースコードとして残るので、発表中に消化しきれなかった人でも、リポジトリを見れば再現が可能
- Markdownで記述できるので、Markdown周辺の技術の適応ができる(lintとか)
- ハイライトがhighlight.jsをサポートしているので、基本的にどの言語、テキスト形式でもいい感じの見た目になる
ちょっと不満に思ったポイント
- Githubにpushしないと動作が確認できない(一応Scalaで動いているので、ローカルにインストールすれば動かせそうだけど‥)
- 画像を含めてpushしてもリンク切れしていることがあった(原因不明)
まとめ
技術系のTipsを発表するような登壇ではGitpitchは非常に使い勝手がよかったです。 GitpitchのWikiを見ると、まだまだ使用していない機能もたくさんあるので、今後登壇する機会があればチャレンジしてみようとおもいます。
Author kotamat
LastMod 2018-03-11